Die Top 10 MediaWiki-Skins
26. Juli 2017
Vector, Chameleon, Foreground and viele andere: Wir haben uns einmal umgesehen, was derzeit an interessanten Skins für MediaWiki angeboten wird und präsentieren unsere Top 10.
Richard Heigl
CEO der Hallo Welt! GmbH, Historiker, Wiki-Experte, Buchautor und Redner. 1971 im Ettal geboren, lebt er heute in Regensburg und bloggt und twittert regelmäßig zu den Themen Wiki, Social Web und was die große weite Welt der Informationstechnologien sonst noch so hergibt.
Beim Vergleich von neuen MediaWiki-Skins stößt man immer wieder auf drei Themen:
- Mobile: Wie unterstützen die Skins mobile Anwendungen? Viele Skin-Entwickler setzen auf Standard-HTML-, CSS- und JavaScript-Frameworks wie Bootstrap oder Zurb, um responsive „Mobile First“-Skins zu entwickeln.
- Navigation: Die Orientierung auf Mobile hat erhebliche Konsequenzen für das Layout und Design. Es wird „flacher“. Die Bearbeitungsfunktion rücken in den Hintergrund, um die kleinen Bildschirme nicht zu überladen und die Komplexität zu reduzieren. Damit werden die Seiten für Web-Auftritte attraktiver und die „Mobile-First“-Skins sind – speziell für den Leser – schöner. Der Poweruser, der mit dem Wiki arbeiten will, findet solche Skins eher problematisch, weil er nur über Zusatzklicks an für ihn wichtige Funktionen kommt.
- Semantic-Unterstützung: Viele Wikis nutzen Semantic MediaWiki, um mit Metadaten zu arbeiten. Einzelne Skins integrieren Funktionen der dazugehörenden semantischen Erweiterungen in den Skin oder passen das Design so an, dass es zu keinen optischen Brüchen kommt.
Sehen wir uns einfach mal ein paar Skins an:
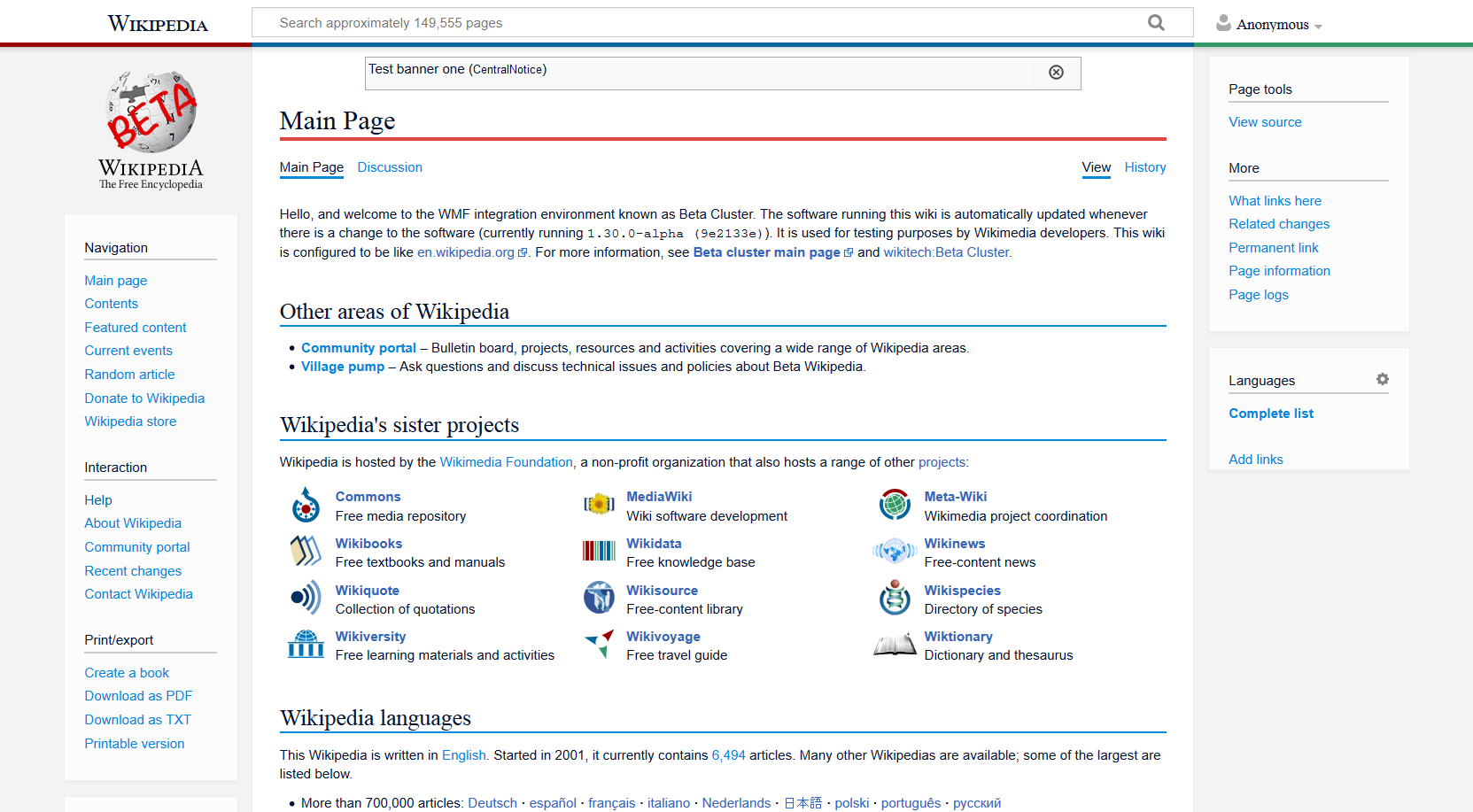
1. Vector und MobileFrontend
Beginnen wir mit dem MediaWiki-Skin, den auch die Wikimedia-Projekte einsetzen. Vector ist seit 2010 der Standardskin für MediaWiki, der viele Unterstützer und Fans hat, da er gut gepflegt wird, schlicht und funktional ist.

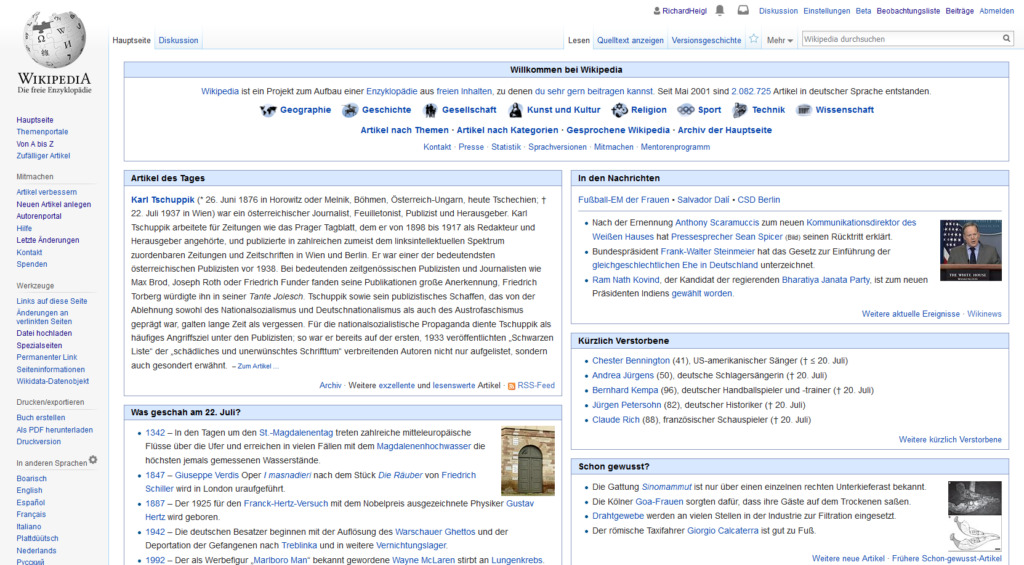
Screenshot: Vector ist seit 2010 der Skin der Wikipedia.
Ich persönlich halte das Vector-Design für nicht mehr zeitgemäß. Aber entgegen meiner Hoffnungen vor einigen Jahren hat sich hier leider nicht viel getan. Bei der Wikimedia-Foundation ist die Entwicklung eines neuen Standard-Skins für MediaWiki aus dem Blick geraten.
Vector wurde zwar für mobile Geräte weiterentwickelt, ist aber nicht voll-responsiv. Mobilität unterstützt Wikimedia mit der Erweiterung MobileFrontend und dem dazugehörigen mobilen Skin Minerva. Mobile Geräte schalten automatisch auf den mobilen Skin um. Im Vergleich zu anderen Skins wie Vector bietet Minerva eine viel einfachere Benutzeroberfläche und setzt vor allem auf eine gute Performanz um den Anforderungen von Lesern mit mobilen Geräten gerecht zu werden.
Eine andere Form, wie Wikimedia mobile Anwendungen unterstützt, sind ihre Wikimedia Apps, die tatsächlich sehr gelungen sind, und vielleicht einmal Thema eines anderen Artikels sein sollten.
Für Projekte außerhalb von Wikimedia ist Vector nach wie vor sehr gut einsetzbar. Auch MobileFrontend leistet sehr gute Dienste. Allerdings sind die Projekte sehr auf Wikimedia zugeschnitten, was es für Web-Entwickler sehr schwer macht, Innovationen und Eigenentwicklungen einzubringen.
Links:
- MediaWiki.org: Vector, MobileFrontend, Minerva Neue.
2. Chameleon
Chameleon ist ein hochanpassbarer, gut dokumentierter und responsiver MediaWiki-Skin und basiert auf Twitter Bootstrap 3.
Im Standard bietet Chameleon ein horizontales Navigationsmenü mit Dropdowns am Kopf einer Seite und ein horizontales Menü mit Dropups für Sprachlinks am Ende der Seite. Aber der Skin macht seinem Namen alle Ehre: Er stellt fünf verschiedene Layouts zur Auswahl. Jedes Layout ist in einer XML-Datei definiert und als solches leicht an unterschiedliche Bedürfnisse anpassbar. Die unten aufgeführten Beispiele veranschaulichen die Bandbreite der Layout- und Designgestaltung mit Chameleon.
Wir setzen Chameleon immer wieder mal für Kundenprojekte ein und voraussichtlich wird er auch die technologische Basis für den BlueSpice-Skin 3. Außerdem ist Chameleon auch auf vielen Websites zu finden, die Semantic MediaWiki installiert haben.
Links:
- MediaWiki.org: Chameleon
- Beispiele (Demos):
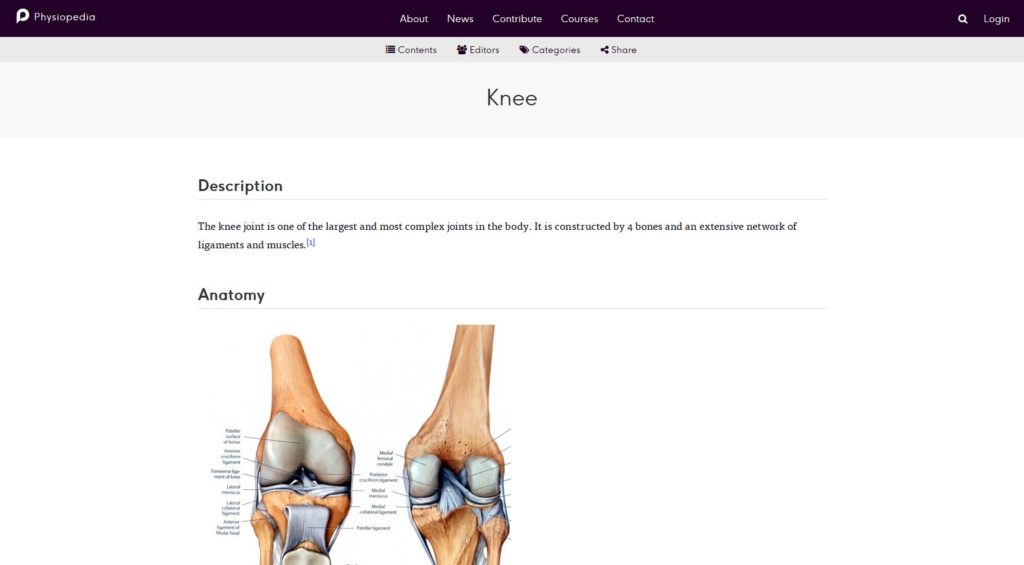
- Physiopedia (ein Kundenprojekt von uns mit einer zusätzlichen statischen Startseite)
- Wikifab (ein Wiki für Tutorials)
- Help Wiki des Evergreen State Colleges
- Docupedia Lexikon zur zeithistorischen Forschung
- OGD Cockpit

Screenshot: Der Chameleon-Skin bei Physiopedia
3. Foreground
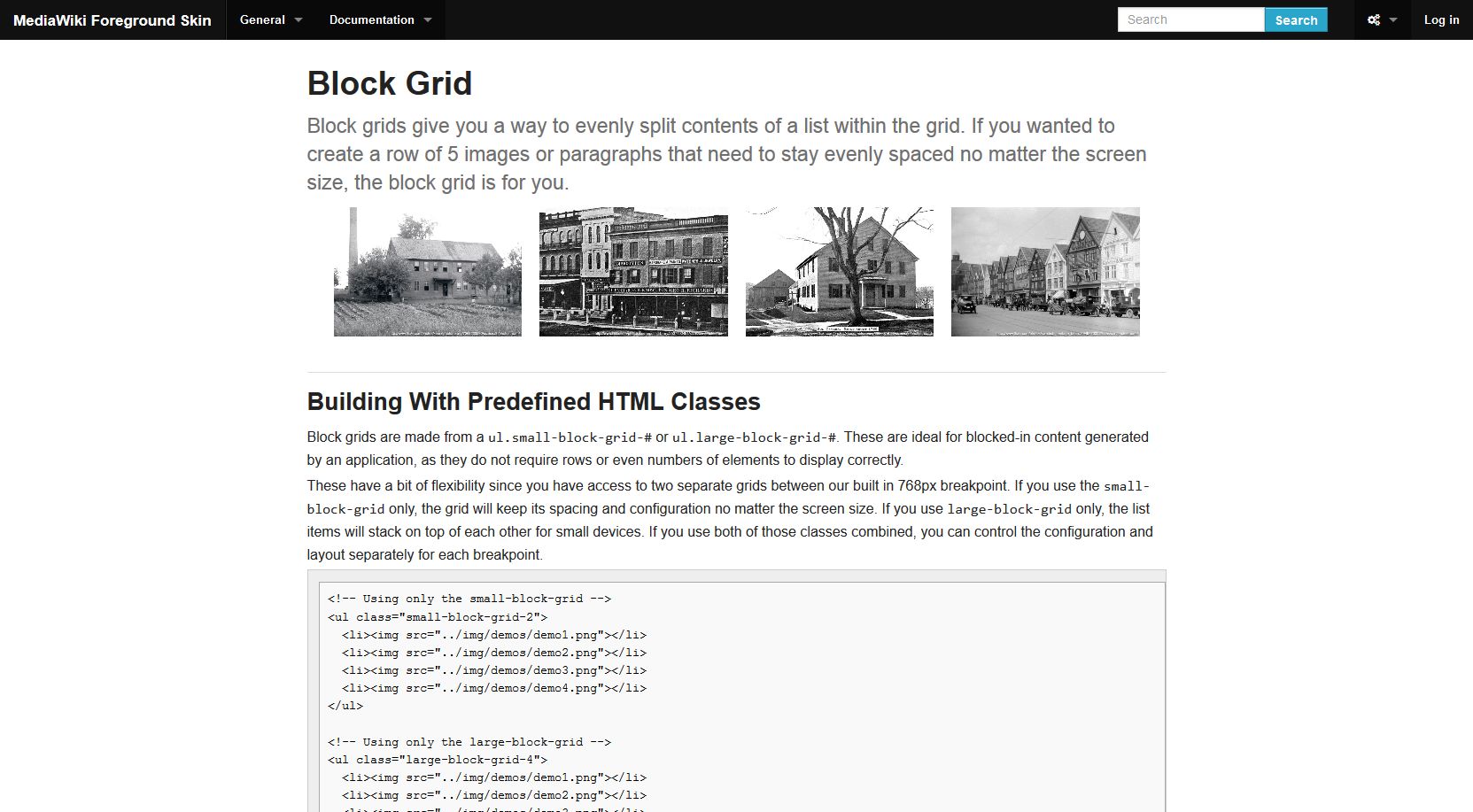
Der gut dokumentierte Skin wurde entwickelt, um den Inhalt in den Vordergrund („Foreground“) zu rücken.
Er hat ein responsives Layout und unterstützt Semantic MediaWiki. Foreground basiert auf dem Zurb Foundation Framework und damit auf einem fortgeschrittenen, ansprechenden Front-End-Framework.
Die Entwickler haben die Menüs und Navigationselemente weitgehend reduziert. Das linke Menü ist in die Topnavigation integriert. Ebenso findet man dort die Toolbox und die persönlichen Einstellungen. Auch die Seitenaktionen („Bearbeiten“, „Verschieben“, „Beobachten“) und der Link auf die Diskussionsseite sind nur über einen Button („Aktionen“) erreichbar.
Aktuell wird an einer Version 2 gearbeitet. Ein Publikationsdatum für eine stabile Version war zum Redaktionsschluss noch nicht bekannt.
Links:
- Homepage und Demo: Foreground
- MediaWiki.org: Foreground

Foreground: Eine neue Version ist gerade in Arbeit.
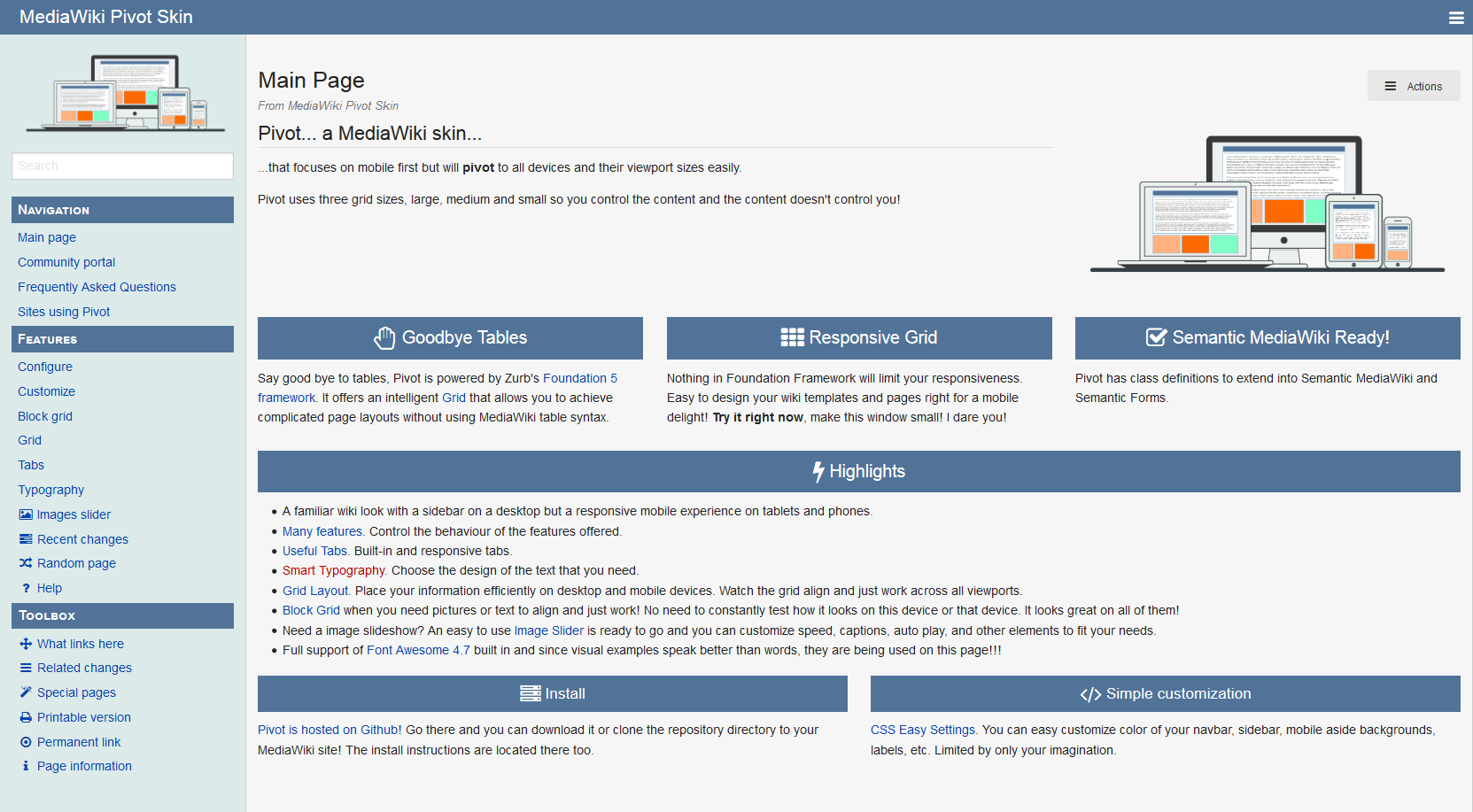
4. Pivot
Auch der Pivot-Skin verfolgt einen „Mobile First“-Ansatz. Pivot basiert wie Foreground Skin auf dem Framework der Zurb Foundation. Der gut dokumentierte Skin unterstützt nicht nur moderne Layoutentwicklung, sondern auch Semantic MediaWiki.
Im Unterschied zu Foreground behält Pivot das „Wikipedia“-Layout bei. Sogar das Suchfeld ist wieder wie in den Anfangszeiten von MediaWiki in die linke Navigation gerückt (siehe unten auch Metrolook). Die Reduktion der Seiten- und Benutzerfunktionen auf einen Button sorgt für eine ruhige Optik.
Links:

Die Homepage des Pivot-Skins
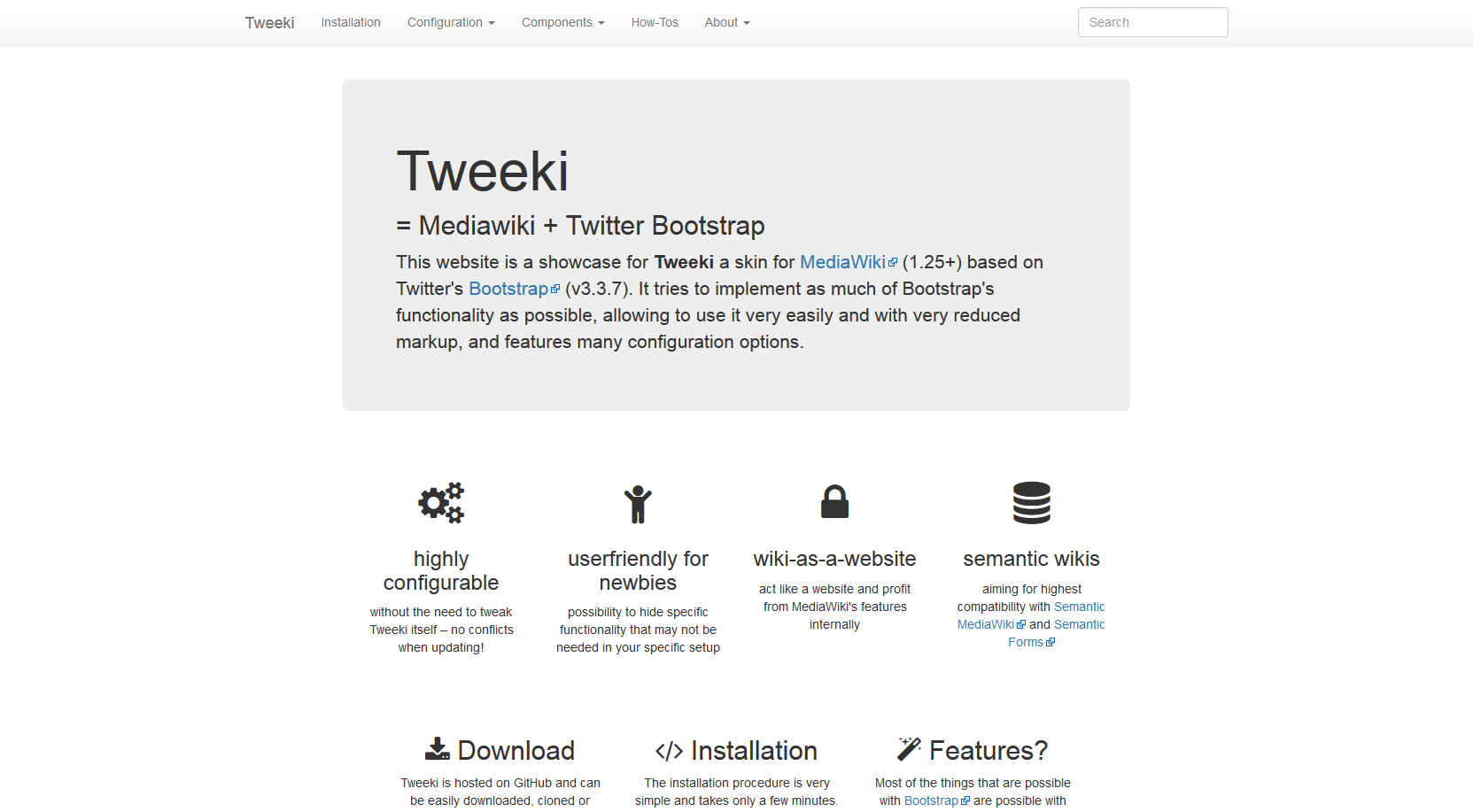
5. Tweeki
Tweeki basiert wie Chameleon auf Twitter Bootstrap. Die Entwickler dieses Skins versuchen, so viel Bootstrap-Funktionalität wie möglich zu implementieren, so dass es sehr einfach und mit sehr reduziertem Markup verwendet werden kann und viele Konfigurationsmöglichkeiten bietet.
Tweeki zielt auf höchste Kompatibilität mit Semantic MediaWiki und PageForms und will besonders für „Wikis als Website“-Projekte nützlich sein. Entsprechend sind alle Navigationselemente in der Topnavigation angeordnet. Die Navigation innerhalb des Artikels, die man auch von Wikipedia her kennt, ist dynamisch an den rechten Rand gerückt. Auch dieser Skin ist übrigens sehr gut dokumentiert.
Links
- Tweeki: Homepage und Demo
- MediaWiki.org: Tweeki

Der Tweeki-Skin
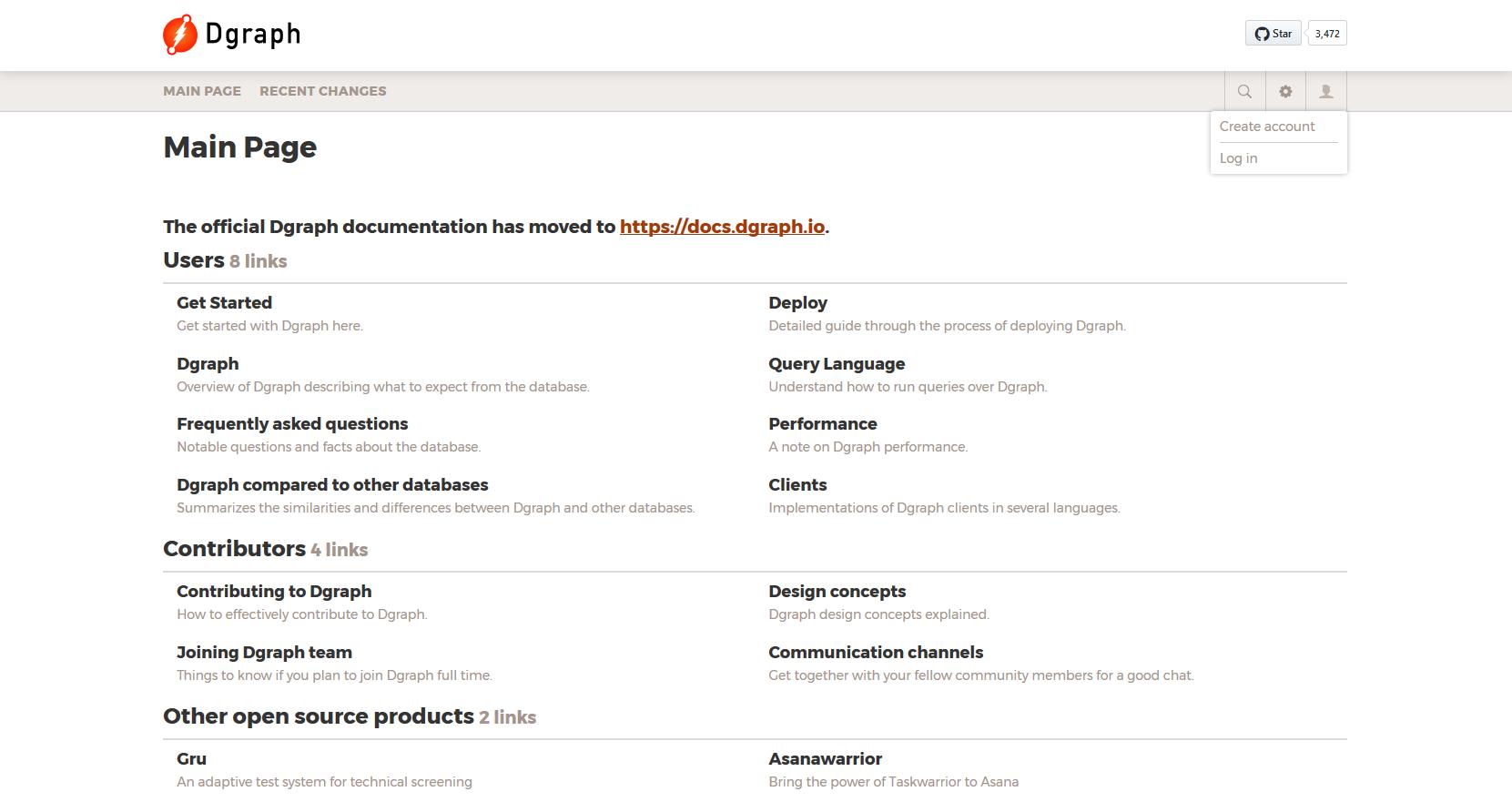
6. Dgraph
Dgraph wurde entwickelt, um das Wiki einer grafischen Datenbanksoftware zu gestalten.
Der Skin unterstützt responsives Layout. Dgraph präsentiert sich dabei wie viele jüngere Skins sehr reduziert und ist für den Einsatz im Unternehmensumfeld gestylt. Er lenkt den Fokus auf den Headerbereich, der mit einer horizontalen Navigationsleiste abschließt. In dieser sind die Menüs, die Suche, die Seitenfunktionen sowie die persönlichen Seiten integriert.
Links:

Screenshot: Dgraph kommt aus der Unternehmenswelt
7. Timeless
Timeless ist ein sehr fröhlich gestalteter Skin und entstand im Zuge der Diskussion um ein neues Aussehen von Wikipedia. Sein Layout sucht die die Balance zwischen Bearbeitungs- und Inhaltselementen.
So setzt Timeless auf dem Wikipedia-Style auf, behält die zentrale Navigation auf der linken Seite, ordnet aber Seitenfunktionen, die Toolbox und Kategorien in eine rechte Spalte ein. Der Inhaltsbereich wird von Timeless nach oben geschoben, um keinen Platz zu verschwenden und man gewinnt sogar Raum für ein großes Suchfeld.
Responsives Verhalten ist zum Teil vorhanden, aber noch nicht vollständig umgesetzt. Interessant: In dem hier verlinkten Demo arbeitet Timeless für mobile Anwendungen mit MobileFrontend und Minerva zusammen.
Links:

Screenshot:Timeless unterstützt Leser und Autoren gleichermaßen
8. Metrolook
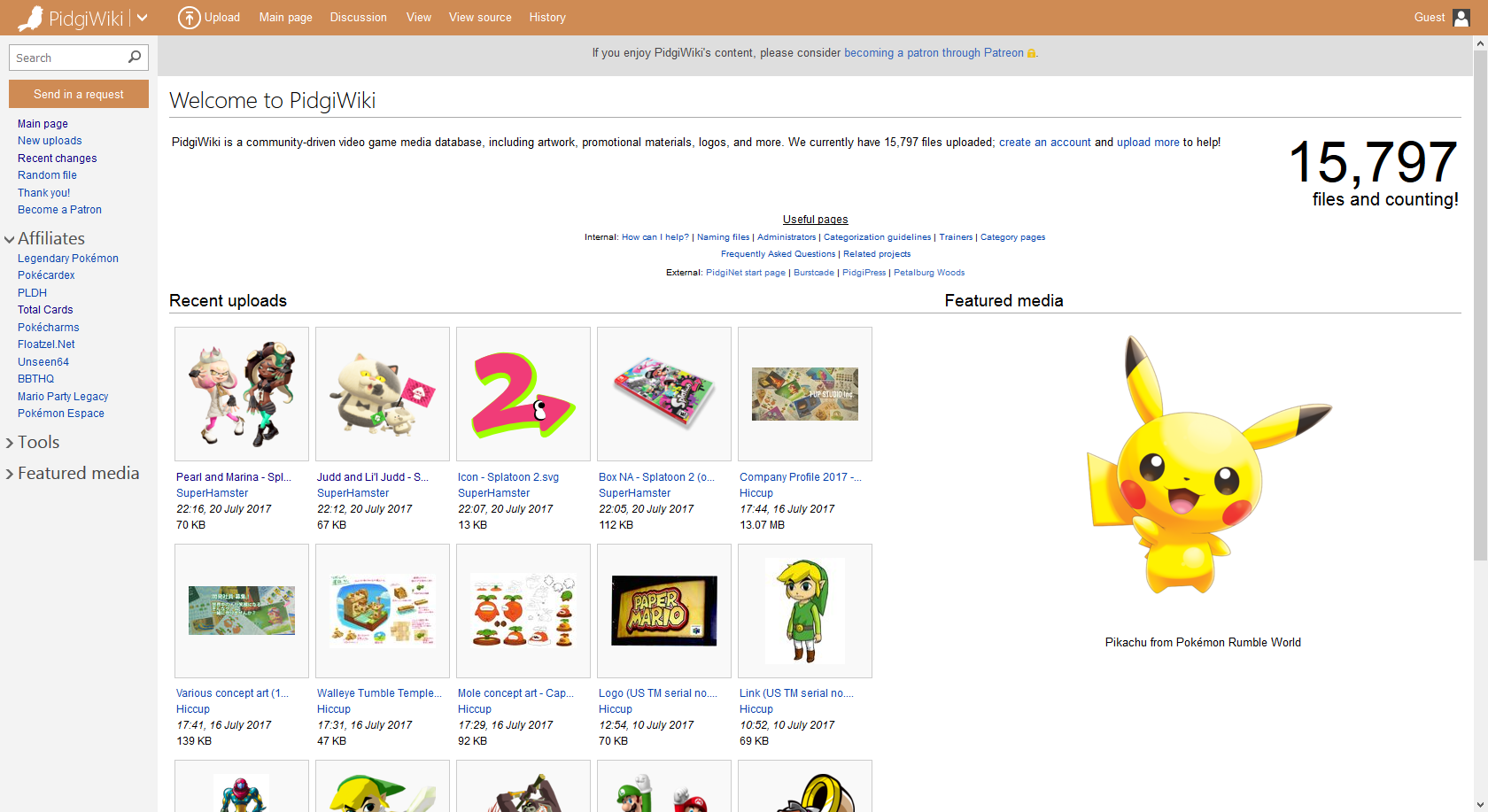
Metrolook ist auch ein Fork des Vector-Skins, der sich an Metro, einer inoffiziellen Microsoft Design Sprache, orientiert. Er wurde für eine Datenbank mit Bildmaterialien aus Videospielen geschrieben (PidgiWiki).
Metrolook ist voll-responsiv. Die Konfigurationsmöglichkeiten sind gut dokumentiert.
Für den Einsatz als Sammlung von Bilddateien ist in der Navigation am Kopf einer jeden Seite eine Uploadmöglichkeit vorgesehen. In dieser Topnavigation findet man auch die Seitenfunktionen und die Benutzerfunktionen, was etwas ungewöhnlich ist. Die linke Menüleiste wird wie in der Wikipedia beibehalten.
Links

Screenshot: Der Metrolook-Skin
9. Gamepress
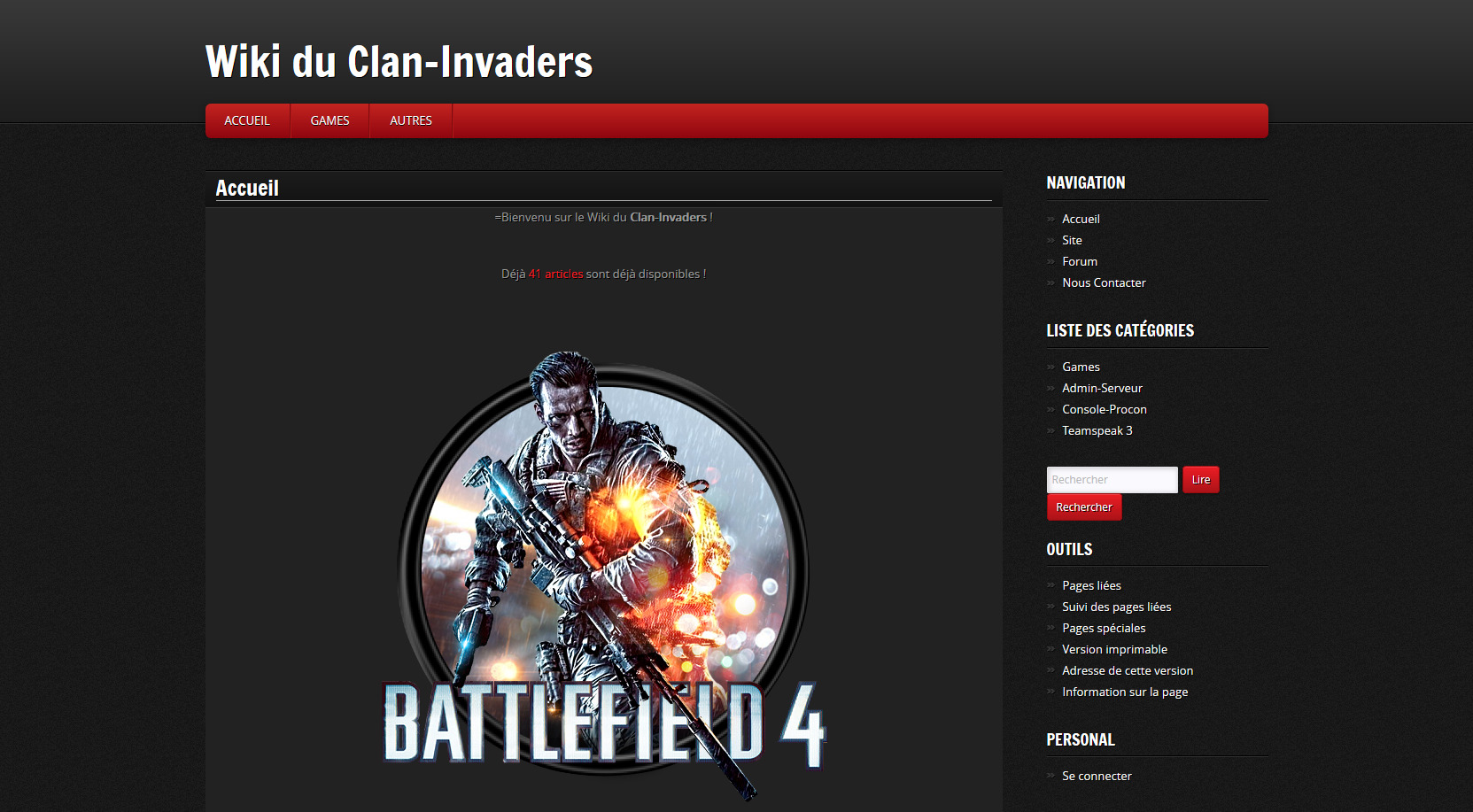
Gamepress überträgt Design-Ideen des gleichnamigen WordPress-Skins auf MediaWiki.
Dieser Skin kann seine Herkunft aus der Gamer-Szene nicht verbergen. Er ist gut geeignet für die Dokumentation von Spielen, aber auch für Wikis mit einer Nähe zur Medienwelt (Foto, Film). Für Technik-Communities ist der schwarze Gamepress-Skin ebenfalls interessant.
Die zentrale Navigation wird oben angeordnet. Sie bietet ein Dropdownmenü. Rechts ist wie in einem klassischen Blog eine zweite Navigationsleiste angeordnet, in der auch Such-, Benutzer- und Seitenfunktionen untergebracht sind. Der dreispaltige Footer bietet weiteren Gestaltungsraum.
Im Standard liefert der Skin vier Designfarben aus: rot, blau, grün und orange. Gamepress sieht bewusst keinen Platz für ein Logo vor, sondern zeigt den Namen des Wikis an.
Links
- Beispiele (Demos):
- MediaWiki.org: Gamepress

Screenshot:Gamepress für Wikis, die eher auf schwarz stehen
10. Skins von Webprojekten
Der für Platz zehn vorgesehene Skin (MediaWiki Bootstrapskin) ist leider im Moment nicht verfügbar. Daher nutze ich die Gelegenheit, auf Projekte hinzuweisen, die mir bei der Recherche zu diesem Artikel aufgefallen sind.
Es handelt sich um sehr schöne individuelle Skins, die aber meines Wissens nicht freigestellt sind. Als Ideengeber für Webdesigner und Wiki-Maintainer sind sie trotzdem sehr interessant.
- Ryte Wiki: (vorher OnPage) ist ein Unternehmen zur Webseitenoptimierung. Das Unternehmen hat ein Wiki zum Thema Digitales Marketing aufgebaut. Eine insgesamt sehr schön gestaltete individuelle Seite.
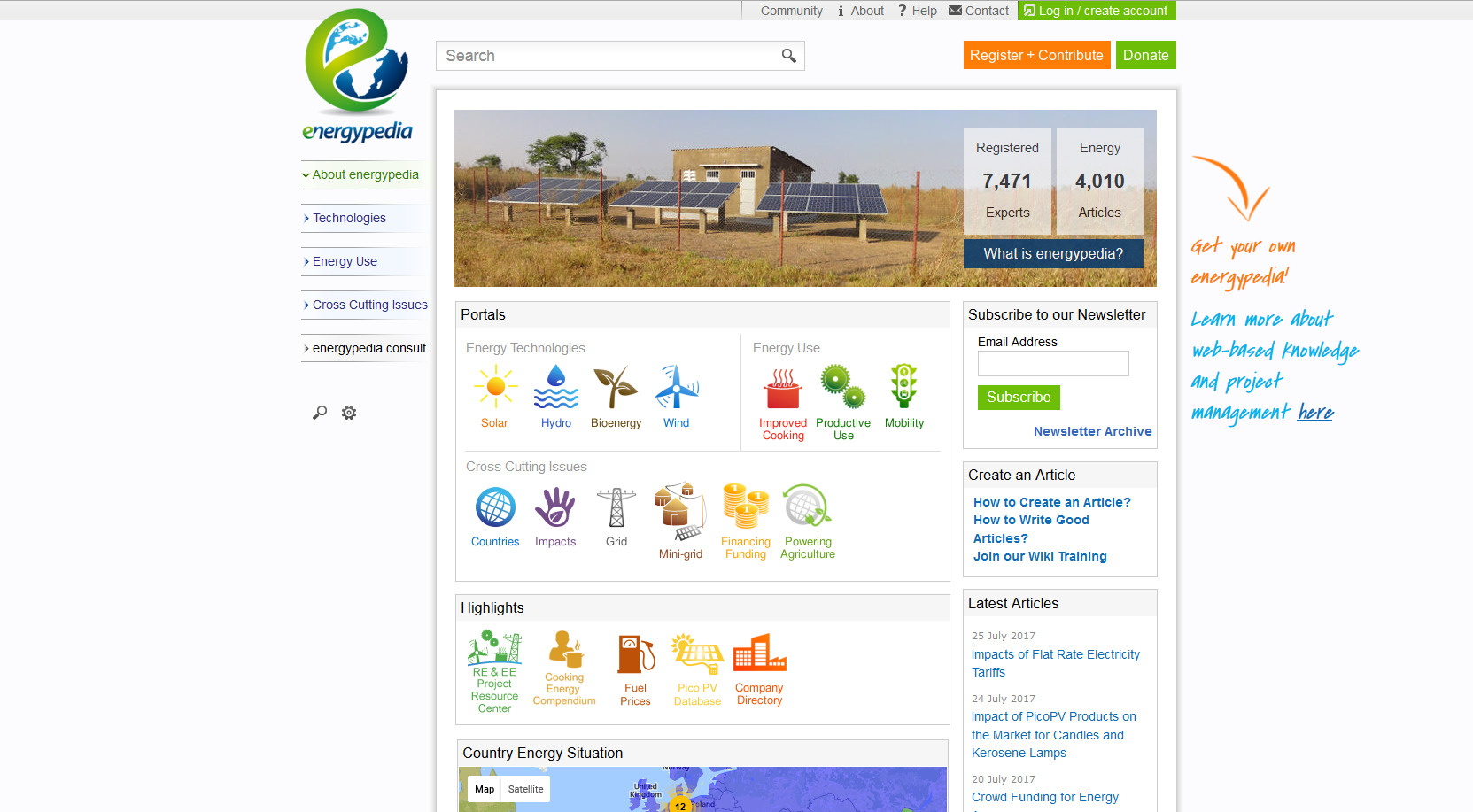
- Energypedia: Eine Plattform zum kollaborativen Austausch über erneuerbare Energien und Energieeffizienz in Entwicklungsländern.
- WikiWand: Generell auch ein Ideengeber für schöne Web-Frontends ist natürlich auch der Wikipedia-Reader WikiWand.

Energypedia – Beispiel für eine gelungene individuelle Skingestaltung
BlueSpice Skins
Noch ein Hinweis in eigener Sache:
Unsere MediaWiki-Distribution BlueSpice (Demo) erfordert einen angepassten Skin, weil Zusatzfunktionen wie beispielsweise das Benutzermenü von BlueSpice abgebildet werden müssen. Die hier genannten Skins wären für BlueSpice noch anzupassen. Hallo Welt! freut sich natürlich über entsprechende Aufträge. Wir unterstützen aber auch gern Entwickler, die hier selbstständig aktiv werden wollen, um ihren Kunden und Nutzern von BlueSpice Skin-Alternativen anbieten zu können.
WikiApiary, ein Projekt der MediaWiki Stakeholder’s Group, erfasst öffentliche Wikis und dabei auch die Verbreitung von Skins und Erweiterungen.
Teilen Sie diesen Beitrag!
| Sofern nicht anders angegeben, sind die News auf dieser Website lizensiert unter Creative Commons Attribution 4.0 International Lizenz. |