draw.io for MediaWiki and BlueSpice
13. February 2020
The experienced and creative Internet author has long been familiar with the diagram editor draw.io. It is based on a web application that was developed as free software by the company JGraph in 2005 and is now compatible with various applications.
draw.io is also available as an extension for Mediawiki and offers extensive display options for processes, elaborate flow diagrams and much more. This fulfils the wish of many wiki users to be able to create and present descriptive graphics such as flow charts, process chains or decision trees together in the wiki.
Advantages of draw.io
Let’s start with the general advantages of this program:
- No license costs: draw.io is a free software. Not only can it be used for free on the developers’ website, but it is also available for download and/or further development on Github.
- Powerful tool: draw.io offers – although it is web-based – a lot of features and in this respect it doesn’t need to hide itself from professional proprietary competition like the desktop solution MS Visio, which is very similar in look and feel. From a number of toolbars, all sorts of classic and DIN-standard elements can be dragged and dropped onto the editing area, positioned and provided with connecting lines. But also simple drawings, such as outline plans or presentations can be created in draw.io.

Display processes quickly and easily with the draw.io application in the Wiki.
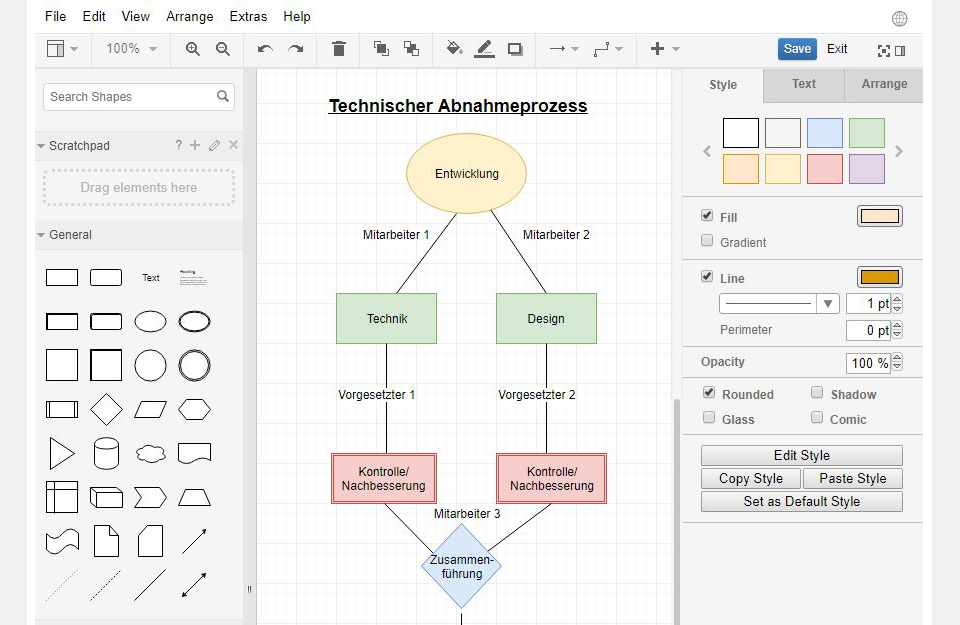
- Easy to use: The program interface is largely self-explanatory and can be used immediately by beginners as well as being attractive for advanced users. The interface is very attractively designed and invites you to get started instantly. Even very complex diagrams can be designed directly in the browser with draw.io. The toolbars can be activated and deactivated at will, so that the user can always choose between a more clearly arranged interface or the complete range of functions.

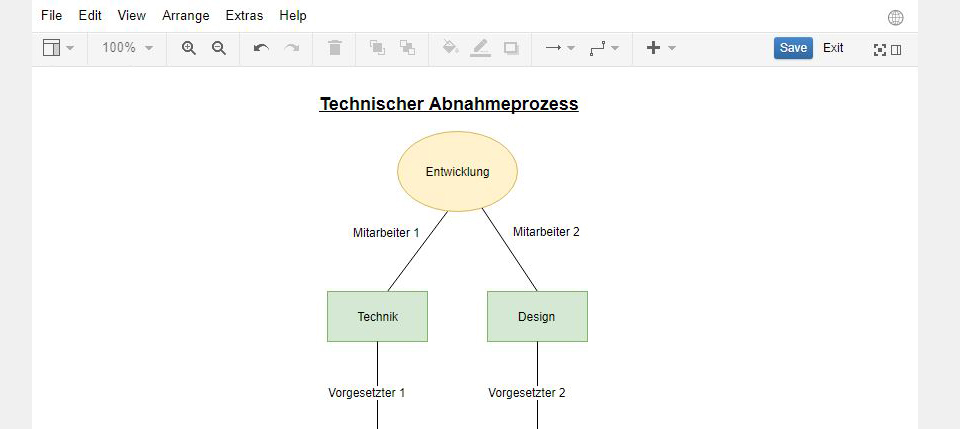
For a better overview the toolbars of draw.io can be activated and deactivated at will.
- Import and export of data: With drag & drop you can also easily import your own images. The finished diagrams can then be exported from the XML standard into various image files, SVG, PDF or HTML and stored in a dropbox or Google Drive.
- Security of your own data: Although the web application connects to the draw.io website in the browser, the information and data entered by the user is only stored on the client side during processing, i.e. in the user’s browser. If one clicks on Save, they are written to the wiki – in contrast to the competitor product Gliffy, for example.
- Browser independence: draw.io is based on mxGraph, a graphics library in JavaScript that works in every current and even older browser. Especially in larger companies it often takes a while until everyone in your web applications is up to date. draw.io fully supports browsers up to Internet Explorer 6 and can therefore be used in technically older environments without any loss of functionality or performance.
- High stability, good performance: These are some of the biggest advantages of the application. Graphic design with a web application often causes performance problems, i.e. the editing process stalls or even crashes. Due to the economical use of resources, draw.io proves to be extremely stable and fluid even on older computers. The program scores with a strong performance, so that even larger actions such as dragging, rotating, enlarging or connecting objects run smoothly.
draw.io for MediaWiki und BlueSpice
Since version 2.23.3, the draw.io application has also been integrated into BlueSpice pro and is enjoying great enthusiasm among users. If the draw.io extension has been installed in your wiki, any number of diagrams can be included on each wiki page. To do this, you only have to enter the following tag in the Wiki text in the editing mode of the desired page at the desired position:
{{#drawio:Name_des_Flowcharts}}
When you save the wiki page, an empty preview will appear with the name of the draw.io chart you entered. You will find an edit link in the upper right corner. Click on it to open the creation or editing mode of the flowchart. In the plugin you can now select shapes, arrows etc. on the left side and insert them on the right. In the Help tab of the plugin you will also find detailed user instructions.
A click on Save saves your changes and automatically replaces the diagram on your wiki page when you leave the extension with an additional click on Exit. At this moment, the source code of your diagram and an image is saved in the wiki. draw.io creates a versioned .png file for this purpose in the namespace File.
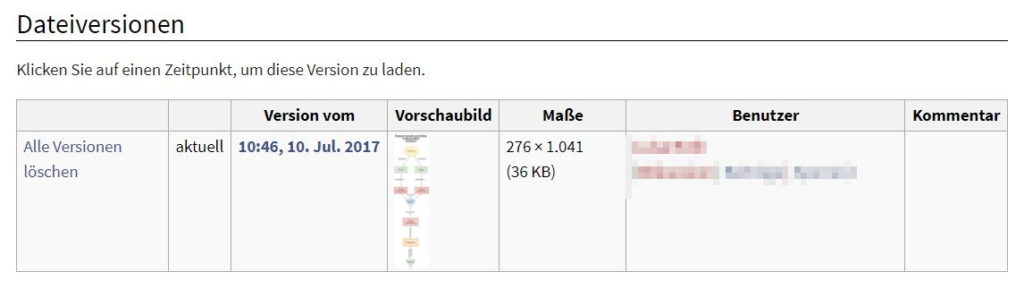
Every change to the flowchart saved by clicking Save creates a new updated version of the .png file. In the history you can easily and conveniently view all changes and have quick access to all data. You could also embed this file on another page in the Wiki and use the ImageMapEdit function to add internal and external links.

Each saved change creates a new updated version of the file.
Examples
On the website of draw.io you can convince yourself of the possibilities of the software.
Or simply design your process in our BlueSpice pro Online Demo: Test draw.io in BlueSpice …
Share This Story, Choose Your Platform!
| Except where otherwise noted, news on this site is licensed under a Creative Commons Attribution 4.0 International license. |



